Be Sure to Balance SEO and User Experience in Your Web Page Design
On Google’s list of philosophies, the very first one is “focus on the user and all else will follow.” But in the past, many SEO professionals have ignored this advice, crafting web pages designed primarily for Web crawlers, and crammed with keywords.
While such an SEO-only strategy worked well 10 years ago, Google and other search engines have since come a long way. In particular, Google’s sophistication is such that designing for UX (user experience) is much more valuable than designing just for SEO (search engine optimization).
Web designers would be wise to design for, and take both into, account, but focus on the user above all.That said, totally abandoning SEO in favor of a UX-focused approach is misguided. While it is true that SEO and UX have become more and more complementary -- and that designing for UX does often result in improved SEO -- there are some UX elements that affect Google’s ability to crawl a website, and some areas in which they benefit each other.
Going mobile
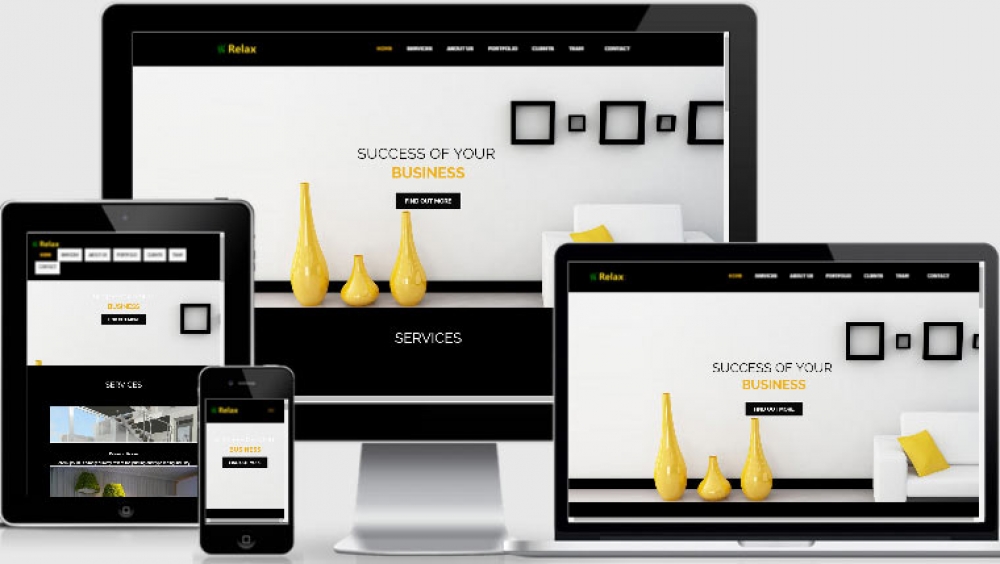
In April 2015, Google rolled out a mobile-friendly update that boosts the rankings of websites to make them legible and, most importantly, functional, on mobile devices. It is now absolutely necessary to ensure that a website is designed not just for desktop but for mobile screens, as well.
In fact, the search engine stated on its Inside Adwords blogthat, “More Google searches take place on mobile devices than on computers in 10 countries, including the U.S.”
There are three Google-acknowledged ways to design for mobile devices: responsive design, dynamic serving and separate URLs. Of these three, responsive design is the best choice for both SEO and UX. With responsive design, the website is essentially the same, only serving up different displays according to the device. Separate URLs is the least favorable choice, as the mobile must then rank for itself.
SEO and UX go hand in hand when it comes to mobile sites. Not only is responsive web design user-friendly: Users aren’t redirected to a different website with which they must become acquainted. And the newly-launched mobile-friendly update makes it SEO-friendly, too.
If you must use infinite scroll, use it wisely
Infinite scroll, in which more content continues to load as the user scrolls to the bottom of the page, has been thought to be a friendly and sleek design for UX. Many popular website utilize this feature: Pinterest and BuzzFeed are examples.
However, Web crawlers cannot mimic user behavior in this way, and the content that would be visible to users remains invisible to Google. If infinite scroll is a design element you would rather not forfeit, Google recommends creating a paginated series (pages of content) alongside infinite scroll, ensuring fast load times and letting users easily find the content they wanted in the first place.
Furthermore, there is a design misconception that content is best served “above the fold,” i.e., content that can be seen without the user having to scroll. In fact, research shows that users do scroll. And, besides, with screen displays so variable these days, it’s hard to tell what will be viewable without scrolling.
Avoid click-to-expand
Along the lines of infinite scrolling is click-to-expand, or tabbed content. This design uses links or tabs which, when clicked, “open” more content. Although Google has not definitively acknowledged whether this hidden content is ignored, there has been much discussion over it: namely, that Google is not indexing it.
The safest thing to do is to use the practice sparingly. Click-to-expand content certainly does appeal to minimalistic web design, but appealing to UX in this case could be detrimental to SEO.
Don’t go (too) image-heavy
Images are a great way to convey information while still appealing to users. However, in a “Whiteboard Friday” video, Moz founder and CEO Rand Fishkin explains that text-only pages can perform better than image-heavy pages, especially if the images are generic stock photos or poorly executed design elements. UX design does favor images, but only if they are well done.
Google can read images -- and they can appear on Google Image searches and provide SEO value -- as long as you:
-
Give images descriptive file names.
-
Include appropriate alt text.
-
Surround the image with relevant text.
-
Don’t hide important text within the image.
The key in balancing text vs. images on a web page is to use your best judgment: Are these appealing images? Do users have to scroll past a bunch of nondescript images in order to reach text? Is enough information conveyed textually on the page to be valuable?
More is more when it comes to forms
More pages? Really?
Although it may seem counterintuitive, making users navigate through multiple pages of a form -- whether that means a site registration form or an ecommerce checkout form -- not displaying all required fields on one page can lead to more successful form completions.
Google agrees, arguing that, “Users are more likely to abandon your site before they go through the entire process,” if you use complicated, lengthy forms on one page.
Design for the user, not for Google For a better experience, then, allow users to see how much of the form they have left, either with a completion bar or a description about the number of pages. It is generally considered bad practice to break up related content throughout many pages, but a form is one category for which that does not apply.
Approaching website design with the intention of being completely SEO- and UX-friendly is unwise and complicated, though there are ways to satisfy both -- and it is becoming easier to do so, as Google ramps up its capability to read web pages the way humans do.
Keep in mind, however, that as sophisticated as Google and other search engines have become, some UX design elements are still SEO-unfriendly.
Overall, the best way to satisfy search engines is to follow Google’s advice: Focus on the user, and SEO will follow naturally.